GitHub's Atom Editor
Atom von GitHub, Brackets von Adobe und Nuclide von Facebook: Fast so gut wie alle großen Software-Konzerne aus Amerika wollen anscheinend ihren eigenen Editor oder IDE auf dem Markt bringen. Dabei haben alle Firmen ihre Eigenheiten (Adobe’s Brackets zum Beispiel den Export von Daten aus einer PSD-Datei, Facebook’s Nuclide die Sprache Hack und GitHub’s Atom eine Integration von GitHub).
Ich habe gerade Atom getestet und möchte hier über meine Eindrücke berichten.
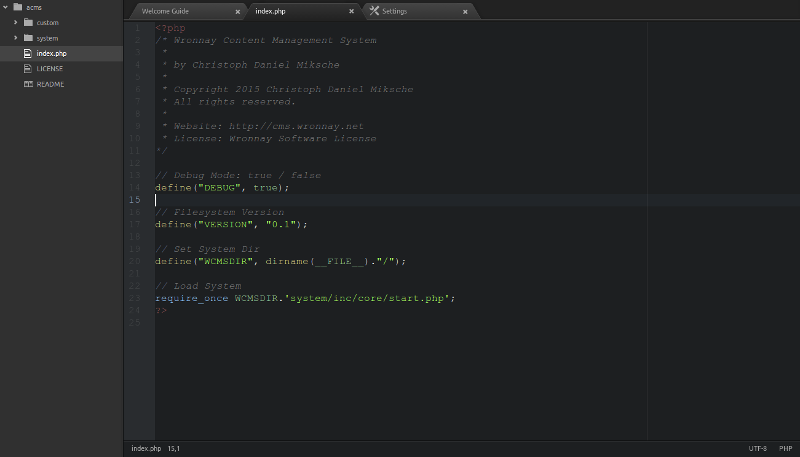
[caption id=“attachment_399” align=“alignnone” width=“800”]
Der Atom Editor mit der Index.php meiner aktuellen Version des WronnayCMS (noch in Entwicklung)[/caption]
Farbe
Wer den Editor öffnet, wird zuerst mit einem sehr dunklen Hintergrund und (mit dem aktuellen Design) matter Schrift erschlagen. Das hier abgebildete Theme “Atom Dark” bietet da schon einen besseren Kontrast. Das Schöne an dem Editor ist, dass man einfach Themes, die von der Community erstellt worden sind, installieren kann - also wird wohl (fast) jeder ein passendes Theme finden.
Datenschutz
Mit dem Datenschutz bin ich, ehrlich gesagt enttäuscht: Atom sendet Daten an Google Analytics. Bei einer Webseite habe ich schon Probleme damit. Das Atom den nächsten Schritt wagt und auch als Desktop-Anwendung Daten an Google sendet, gefällt mir noch weniger.
Funktionen + Design
Das Schöne zuerst: Nach dem ersten Öffnen findet man links eine Übersicht der Ordner und Dateien im aktuellen Verzeichnis und rechts die aktuelle Datei mit Syntax-Hervorhebung. Was allerdings noch stört, ist, das nicht so wie bei Geany die Datei kompiliert bzw. debuggt werden kann, sondern man anscheinend erst die passenden Plugins herunterladen muss. (Es gibt nicht so wie bei Geany einen Button dafür) Das ist allerdings auch mit der größte Vorteil des Editors: Es können einfach Themes und Plugins installiert werden und man kann das aktuelle Stylesheet sogar anpassen bzw. einfach ein eigenes Theme erstellen.